Chrome For iOS Review
This week at Google's developer conference, Google I/O 2012, they've released the next big bump for the Chrome universe: iOS compatibility. A brand new Chrome web browser made for the iPad and the iPhone. This version has all the thrills of the Android version that preceded it, and comes forth with the first non-beta release of the Android version as well: will Apple's mobile device users take the time to download Google's web exploring king?
This web browser is a replacement for Safari, the built-in web browser on both the iPad and the iPhone. Strangely enough, both browsers are built on the same model, with their shared base being iOS WebKit, a bit of Apple software which brings on web browsing much in the same way that Google's Android WebKit browser (with that same general name) has up until this Chrome release. So this Chrome will not be bringing you a whole new experience on the backend, the user interface is a step up without a doubt.

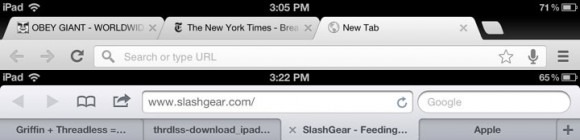
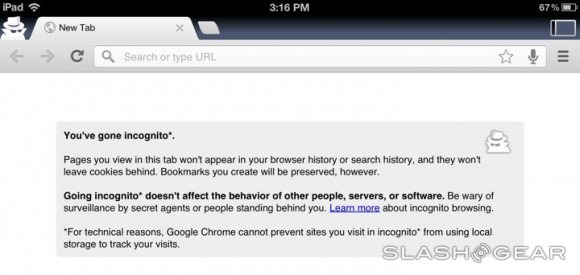
As this is a modern web browser, you'll find that there isn't a whole lot a developer can do to make it unique – unless they want to attempt to convince the whole world that a whole new interface is worth the trouble of learning how to browse the web all over again. In this case, it's one simple flip of the browser tabs from hanging below the URL bar (in Safari) to sitting above it (in Chrome). Of course like Chrome on your desktop then, too, you're able to search for items in the same text space as you enter URLs – Safari has two spaces for this.

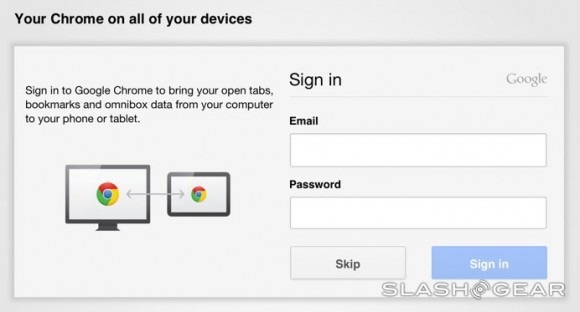
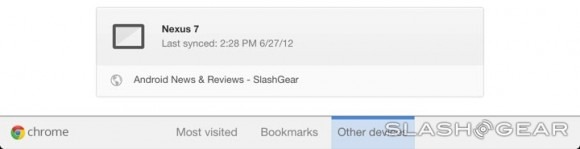
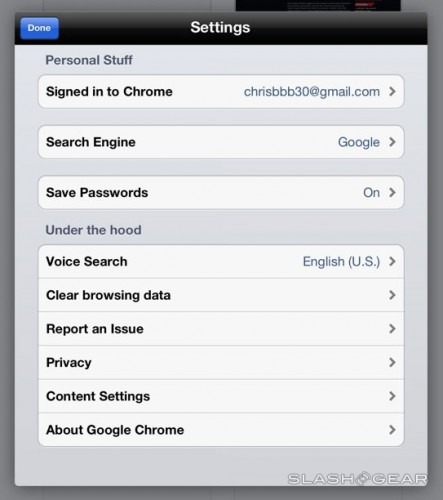
You've got the full Chrome experience here from the tabs to the syncing to the new blank tabs having your most visited sites ready to go. Syncing occurs when you've got a Google login with which you've logged-in to Chrome with in any of its many iterations before. Your Chromebook working with Chrome OS is also synced with your mobile Chrome browser in Android and your Chrome browser on your desktop computer. Your settings transfer between each of them instantly, as we saw demonstrated this past week at Google I/O 2012.

Chrome has an incognito mode that's just as effective as Safari's similar function, the difference here being that you'll be able to get to it a whole lot easier. In Safari you've got to head back down to your iPad or iPhone settings outside the app itself, while Chrome has this option in the menu list in the upper right inside the app. Chrome also allows you to wipe out your browser history and set options for webpage pre-loading and text prediction from inside the app as well.

Chrome is also able to save your passwords for any and all places you visit on the web that need a password to function. Chrome also, strangely enough, makes use of the iPad and iPhone's speech recognition functionality while Apple's own browser does not. You'll just have to tap the microphone icon in the right of the URL bar, speak a url (like slash gear dot com) or say some keywords and you'll either be brought straight to that URL or you'll be brought into a Google search – simple!

All of this is fabulous and of course makes us want to head to Chrome without batting an eye, but there's one rather significant factor in play that'll hold a lot of hardcore web browsing folks back: benchmark performance. In the JavaScript benchmark SunSpider (version 0.9.1), we found Safari to average right around 1840ms – with Chrome hitting the mark just about 7000ms: and smaller is better in this test.

The difference in real-world tests, on the other hand, have been showing little difference as far as webpage load speeds. Subjectivity comes into play here heavily when a user is deciding on one of the two of these web exploring apps as far as speed goes. In other words – it's the unique features each of these apps have that you'll be wanting to pay attention to most.
You can download Chrome web browser for your iPad and iPhone today for free from the iTunes app store right over here: [download Chrome for iOS now!] Be sure to have a peek at our big collection of Chrome-related news bits from this past week at Google I/O 2012 in the timeline below as well!