Microsoft Garage Ink To Code Turns Doodles Into Prototypes
A great deal of importance has lately been attached to the efficiency of pen (or pencil) and paper. Anything, even a napkin, can be used as the launchpad for greater things. In fact, there are many tales woven around napkin or back-of-the-envelope brainstorming. That said, when brainstorming for what would eventually be a digital product anyway,s starting off with paper only adds an unnecessary step to the development process. That's why some of the folks over at Microsoft Garage cooked up Ink to Code, which turns digital drawings into prototypes ready to be imported into Visual Studio.
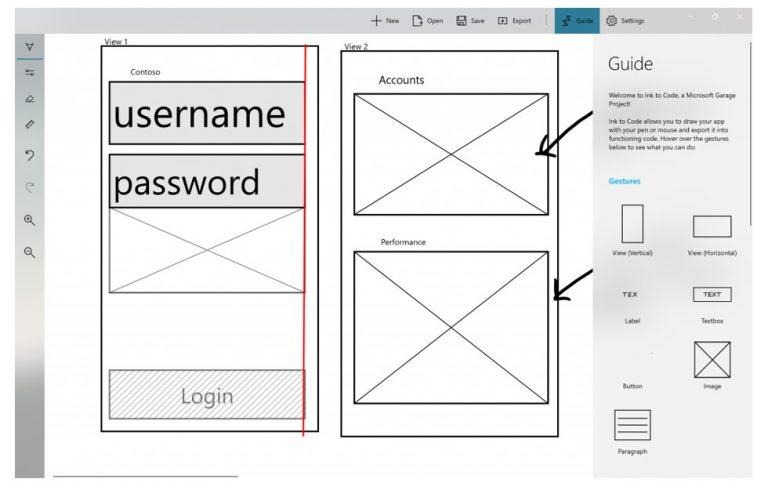
With a traditional workflow that involves such napkin brainstorming, developers would quickly sketch a user interface idea on paper. Then he or she would create the UI with code or a UI designer, and then import it into the Visual Studio development environment for testing. Rinse and repeat as many times needed. Interns at Microsoft Garage, however, manged to shorten the process by merging the first two steps into one. And they did so with a technology that Microsoft already has: Smart Ink.
Microsoft has recently fallen in love with digital ink and styluses. It introduced a new inking framework that adds a dash of AI to recognize otherwise indiscernible doodles. Microsoft already has a few products that can turn stylus-drawn lines into shapes or even text. It was just a matter of turning those shapes into ready to use code for Visual Studio.
More than being a Microsoft Garage experiment, Ink to Code is still at its infancy. For now, all it supports are common UI elements like labels, text input, paragraphs, images, and buttons. It is also currently only available in the US and Canada, though it should roll out to more territories. Presuming it becomes an official product.
SOURCE: Microsoft