Progressive Web Apps Still Have A Long Way To Go
We live in an app-centric world. Even those products and experiences that advertise focusing on your documents first mostly stop at the boundaries of the app. Crafting such apps isn't easy, especially when you want to support all the incompatible platforms in use today. There have been and continues to be numerous attempts at crossing those platforms but one solution seems to reappear time and again, a solution harnesses the power of the web, the one platform available on all platforms. Progressive Web Apps, as the current incarnation is called, has definitely gone a long way from the earliest Java applets but is still far from becoming the all-in-one solution its proponents try to advertise.
WA or PWA
Web apps have been around ever since it has been possible to do more than serve static text and multimedia on web pages. Some may immediately think of and cringe at Java applets of old but even email clients and online shops qualify as web apps, especially these days. Thanks to the combination of HTML, CSS, and especially Javascript, it has become possible to deliver an interactive app experience that doesn't even require the user to install anything other than the browser they may have already installed anyway.
Progressive Web Apps or PWAs are the current evolution of this concept and its differentiating factor is how they mimic native applications on their respective operating systems. Regular web apps often don't even try to hide that they are advanced and glorified web pages but a good PWA should make you feel right at home on Windows, Android, or even Linux. This has quite a few advantages but it might be premature to consider them done at this point.

Progressive Advantages
Web apps attempt to offer a single service and experience that work no matter what device or operating system you're on, give or take a few limitations in screen sizes and web page design. Progressive web apps take this to the next level by actually decoupling the web app from the web browser while still relying on the same web-based technologies and concepts. With the right tools and frameworks, these PWAs can be made to look like native apps on each of the platforms supported.
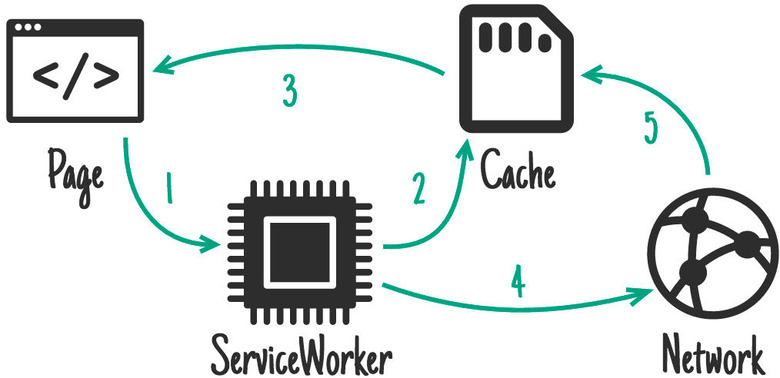
One of the key benefits, or at least ideals, of PWAs is to support offline use of the app. That sounds almost contradictory, given the Internet-dependent nature of many of these apps, but service workers and caching make it possible to offer users some functionality even when disconnected from the grid.

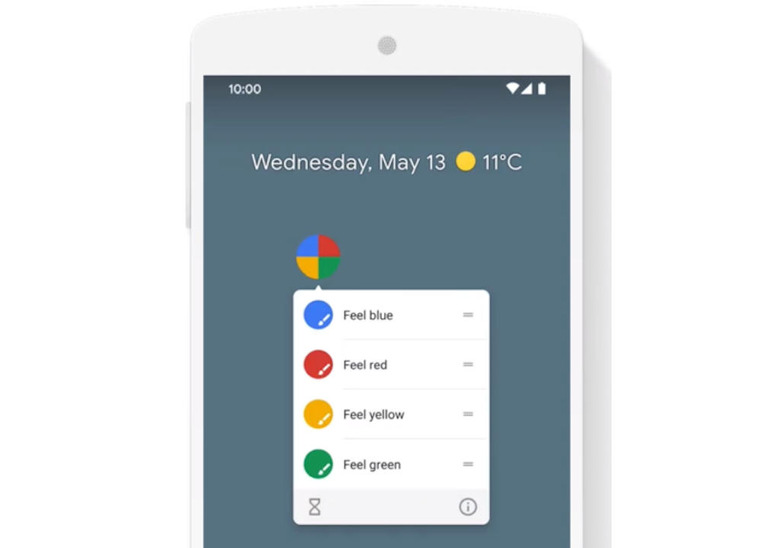
PWAs have also been growing a lot lately, thanks to a Google and Microsoft tag team. It's not really surprising, given how much these two companies need PWAs to succeed and thrive. They've been adding features that give PWAs abilities that their native counterparts also have, like app icon shortcuts as a recent example. This would free developers from having to make the decision of which platform to choose and just write a PWA that covers them all, hopefully, published on the Microsoft Store and on Google Play Store, as the two companies desire.
Crippling Limitations
The almost magical abilities of PWAs to use web technologies and target only a single platform belies the fact that this platform isn't completely cross-platform either. You are, in fact, tying yourself to the web browser (or browser engine) and the capabilities and limitations it may have. What may work in Chrome may not be supported on a platform with a different browser framework, like iOS, for example.

Then there's the fact that these browsers and web technologies don't have access to all the hardware and platform functionalities that native apps enjoy. Not too long ago, browsers couldn't use fingerprint scanners or do AR. The list of capabilities that PWAs can use is growing for sure but that does mean having to wait for that to happen when native apps can easily get access to them.
Offline support isn't as reliable as it may sound. Admittedly, it is the same for native apps that inherently rely on an Internet connection. Some PWAs may allow users to continue working with whatever has been cached on the device and then sync the changes to the server when an Internet connection is available again. This could potentially more work for the developer who has to ensure the app properly caches and syncs data without mangling them or causing conflicts.

Then there are the somewhat thorny topics of data ownership and privacy. Web apps and especially PWAs always have the option of storing their data on the device itself but most will probably store only a cache for offline scenarios, putting the bulk of the user's data in a remote server. That may be due to technical limits on how much local storage web apps have access to or it may be to simplify the work of having data on the server only. You may own the data you create with the app but so does the company storing it remotely, data that could also be intercepted in transit.
Wrap-up
PWAs are clearly a step up from their earlier web app cousins and have become more at home on the platforms they live in. They offer more capabilities than simple web apps and pages and take some load off developers' shoulders in reaching more users. They are still far from being "write once, deploy everywhere" utopia the likes of Microsoft and Google are advertising them to be. They might eventually get there, depending on how quickly web technologies and standards catch up with platform integration. For now, however, they still have a long way to go.