Google Alexander Calder doodle demos HTML5 Canvas
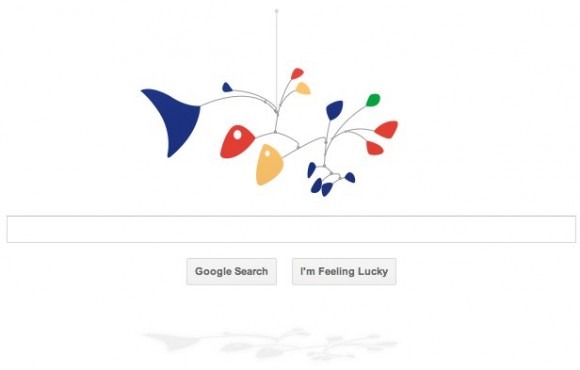
Google's homepage doodles have evolved from mere images to interactive games, toys and gadgets that take advantage of the latest in browser technology, and today's is no different. Marking the 113th birthday of artist Alexander Calder, best known for his carefully balanced "objects" mobiles, the doodle uses complex physics simulations to react to being moved around with your mouse or, if you're viewing it on a device with accelerometers, your physical movement.
It's the first doodle to be constructed entirely with HTML5 Canvas, Google software engineer Jered Wierzbicki explains, and so needs a "modern" browser in order to appreciate it. The physics simulation works out the precise motions of each balanced component – made from sheet metal in Calder's mobiles, but slices of the Google logo colors in this doodle – and then uses realtime 3D rendering to create them in vector graphics.
Although it's less frenetic than some of Google's previous designs – such as the much-loved Pac-Man doodle or the 20,000 Leagues Under the Sea doodle to celebrate author Jules Verne's birthday – it's an interesting example of what browsers are capable of today. Considering Google is pushing for Chrome OS on its Chromebooks as the next generation of consumer computers, we're curious to see what slightly more functional uses of HTML5 Canvas might be in the search giant's labs.