Adobe Edge Reflow hits free preview download for web designers
This week the design environment known as Adobe Edge Reflow is available as a first public preview download for Abobe Creative Cloud members, made specifically for those that want to create fabulous web content with Adobe-level finesse. This tool allow you to create web-ready designs – webpages, in other words – that are able to be viewed in a variety of different ways. Everything you do in this environment will be translated perfectly and precisely to the web as you see it right in front of you before you put it there.
This update from Adobe includes several feature updates for Adobe Edge Animate, Adobe Edge Code preview, and Adobe Dreamweaver as well. With Edge Animate you've got a whole new set of CSS-based features like filters, gradients, and font support more powerful than ever before. You'll be able to preview Edge Web Fonts live, work with blur, grayscale, sepia, brightness, invert, hue-rotate, contrast, and saturate – each of these filters that have previously been unavailable in Edge Animate.

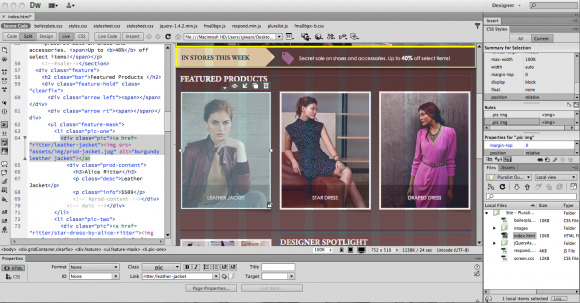
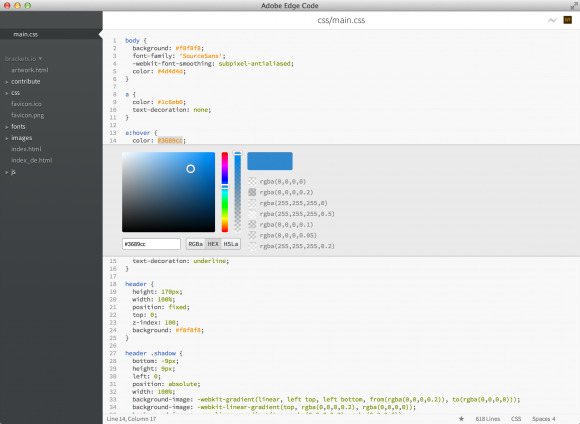
Dreamweaver's update allows it to work better with the Adobe Edge Tools and Services family and allows use of the fluid grid layout – Edge Web Fonts are here, too! Adobe Edge Code's update allows instant updates with Quick Edit and adds code hinting for CSS properties as well as HTML tags and attributes.
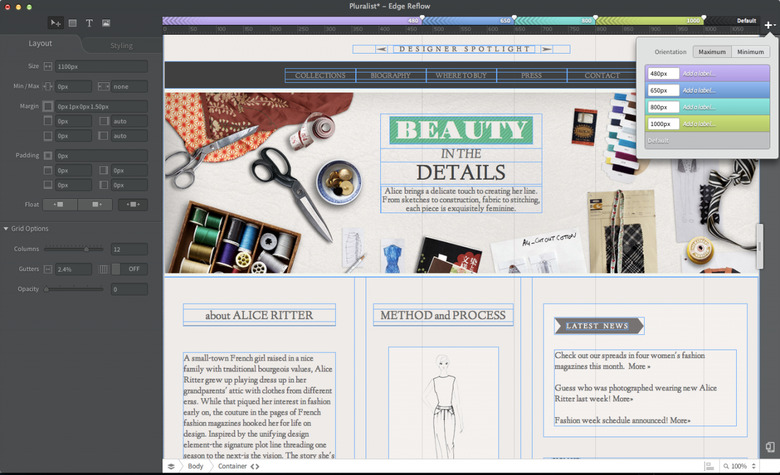
The big news is the availability of Adobe Edge Reflow for Adobe Creative Cloud members though, this service having been introduced a while ago and just now ready for action. With Adobe Edge Reflow you'll be working with a lovely intuitive resizable design environment with the ability to show you how your designs will look on the web at any size. You'll be able to instantly design with CSS-code backing, making what Adobe calls "high fidelity web designs" with the applications "native web surface."

There's an Edge Inspect extension included with Adobe Edge Reflow that allows you to preview your designs in your browser, and work on your layouts in real-time. CSS is extracted with any code editor you have on hand – Edge Code and Dreamweaver amongst them.
During the Preview period for Adobe Edge Reflow, Adobe is asking that users respond to the many ups and downs of using said service at the official Github for the project, that being https://github.com/edge-reflow/issues. Make sure to use it wisely! And continue down to the timeline below for more insight on Adobe products without a doubt – have fun!